許多佈景主題都提供內建社群連結選單,用於顯示連結至 Twitter 和 Facebook 等服務的精美圖示,讓訪客可在社群媒體上找到你。本指南會說明如何設定佈景主題的內建社群連結選單。

若你的佈景主題未包含社群連結選單,你可以新增社群圖示區塊來達到相同的效果。
在此指南中
✅
若要查看佈景主題是否提供社群選單位置,可以前往「外觀」→「自訂」→「選單」→「檢視所有位置」。你會看到社群選單或社群圖示選項。
若要建立社群連結選單,請按照下列步驟操作:
- 前往「外觀」→「自訂」 。
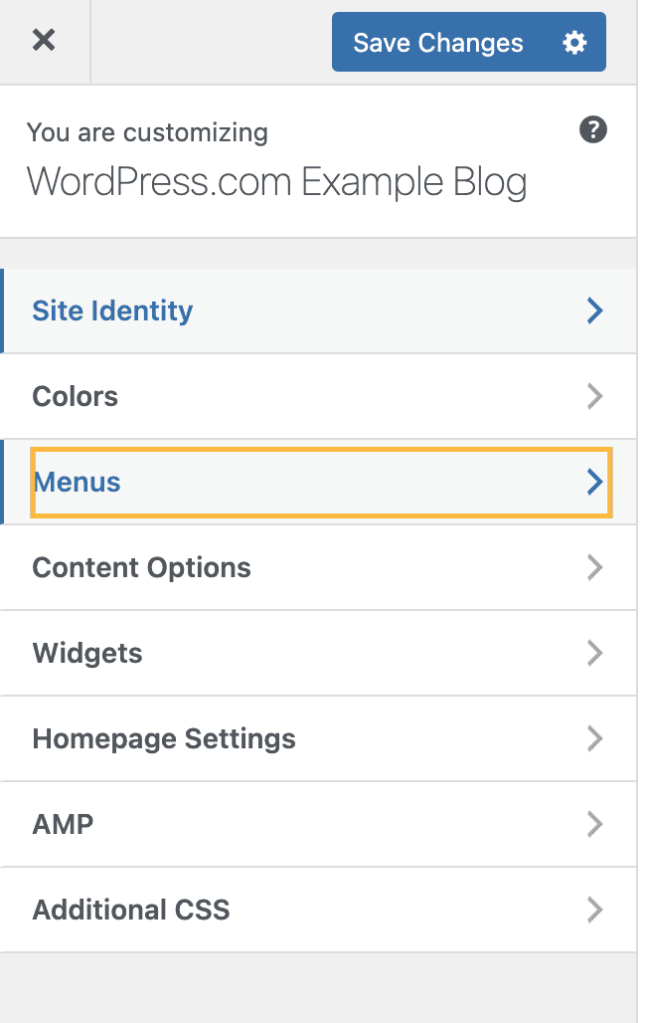
- 按一下「選單」分頁:

- 如果你看到社群選單已建立完成,可以按一下選單開始編輯。如果沒有,請改為按一下「建立新選單」並輸入名稱,例如「社群」。

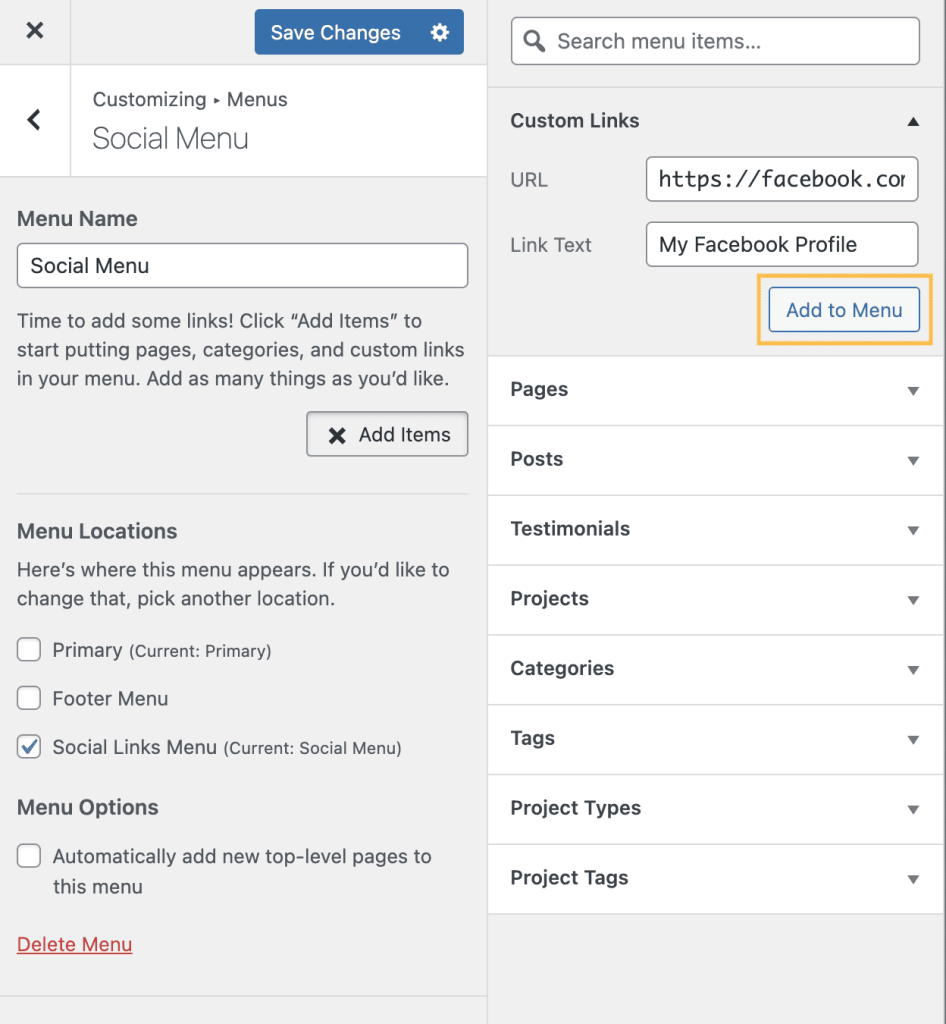
- 確認已勾選「選單位置」下的「社群連結/圖示」核取方塊:

- 若要新增第一個社群媒體連結至選單,請按一下「+ 新增項目」:

- 接著選取「自訂連結」選單項目類型:

- 在此需填寫兩個欄位:
- URL:新增你的社群媒體個人檔案連結位址。例如,如果你的 Facebook 個人檔案連結是 https://www.facebook.com/WordPresscom,請將該位址貼上到 URL 欄位。
- 連結文字:輸入社群媒體網站名稱,例如 Facebook 或 Instagram。
- 填寫完兩個欄位後,請按一下「新增至選單」:

- 重複上述步驟,直到將你想使用的所有社群媒體個人檔案都新增至選單:

- 最後,請按一下「儲存變更」。檢查你的網站,查看全新的社群媒體圖示!
在社群連結選單中,連結至下列任意網站的連結都會自動在選單中顯示對應圖示:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Google+
- Email (mailto:連結)
- Meetup
- Medium
- RSS 摘要 (含 /feed/ 的 URL)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
舊版佈景主題支援的圖示組合可能有所不同,你的佈景主題說明文件應會列出支援的圖示。
接下來:自訂選單設計。