替網站套用背景顏色或圖片,量身訂做個人化外觀和風格。請參考本指南的步驟瞭解如何操作。
設定背景顏色或圖片,可有效展現個人風格並讓網站與眾不同。在決定如何自訂網站背景時,請記住下列秘訣:
- 選擇互補顏色,避免產生衝突或讓網站文字難以閱讀。
- 若選用的背景圖片不合適,可能會讓文字難以閱讀。為了達到最佳呈現效果,請選擇不會遮住網站內容的低調圖片或簡單圖樣。
- 選擇高畫質圖片,讓網站展開至全寬時不會模糊。歡迎使用免費相片圖庫的高畫質圖片。
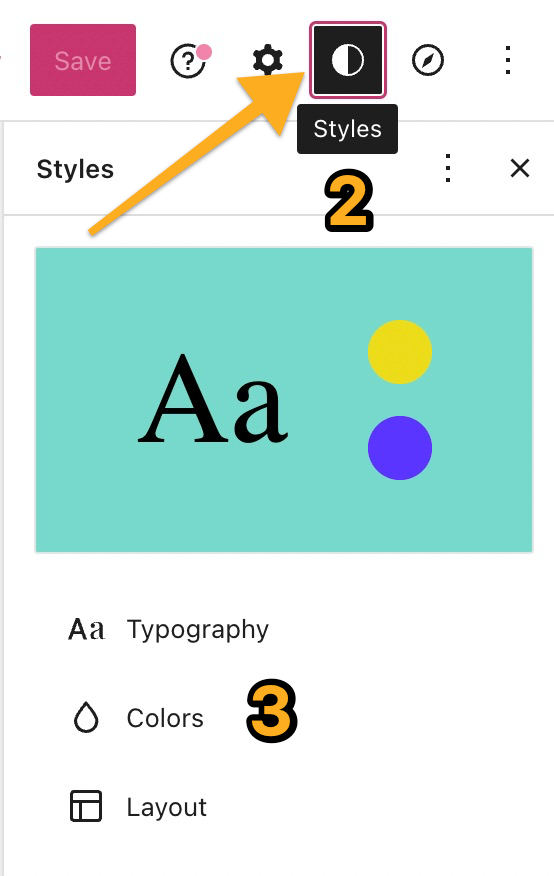
如果網站的佈景主題支援網站編輯器,可以使用此方法變更網站背景。若想確定網站是否使用網站編輯器,請查看儀表板中的「外觀」區段。如果在此看到編輯器,請依照下列步驟變更網站背景。

可以使用「封面」區塊,將背景圖片置於頁面所有內容之後。請依照下列步驟使用「封面」區塊新增圖片,並將頁面的所有內容置於圖片之上:

- 在此處其他所有區塊的前方插入「封面」區塊。
- 將背景圖片上傳至「封面」區塊。
- 在「清單檢視」中選取並移動其他所有區塊,然後放到「封面」區塊內。你可以點擊並拖曳,如下方影片所示。
- 如有任何鎖定區塊,你可以解鎖這些區塊來啟用編輯和移動功能。
- 如果新增背景圖片後,「封面」區塊上方的文字變得難以閱讀,可使用不透明度設定來改善清晰度。
- 按一下右上角的「儲存」按鈕。
在傳統 WordPress 佈景主題中,可於「自訂工具」找到背景圖片設定。若要快速確認網站是否使用傳統佈景主題,可前往儀表板中的「外觀」→「自訂」區段查看。若在此看到「顏色和背景」,請依照下列步驟變更網站背景

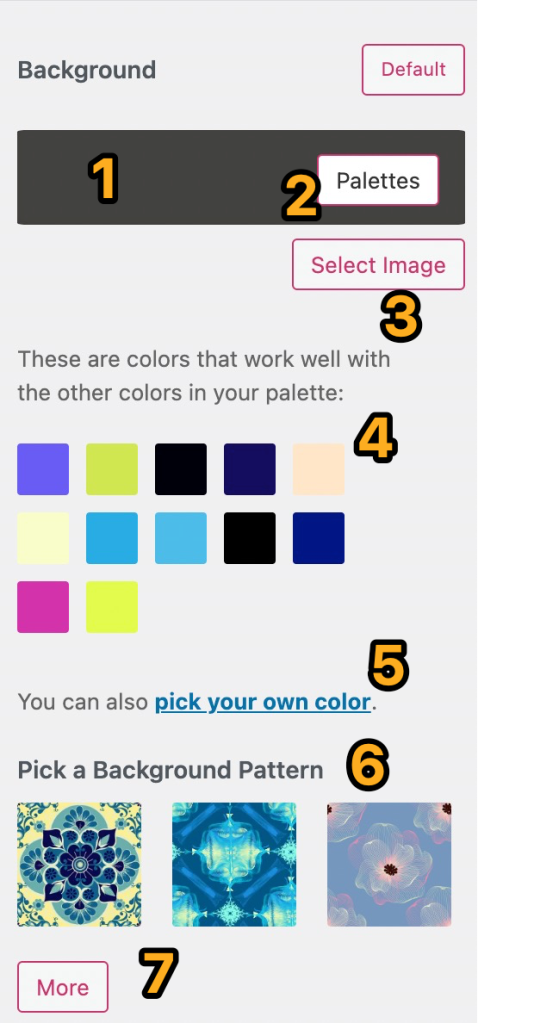
- 按一下彩色方塊區域,可取得自訂佈景主題背景的選項。
- 按一下「色彩配置」,替網站選取新的色彩配置。
- 按一下「選取圖片」,選擇要作為背景的圖片。這個選項只會在佈景主題支援背景圖片時出現。閱讀下方內容深入瞭解背景圖片。
- 按一下任何自動顏色建議,即可套用至網站。
- 按一下挑選想要的顏色連結來開啟顏色選擇器,便可為背景設定自訂顏色。
- 按一下任何圖樣,可設為網站背景。
- 按一下「更多」按鈕,會載入其他可選擇的圖樣。按一下「更多」按鈕後,按鈕旁會出現「上一步」按鈕。點選此按鈕可載入你選取的上一個圖樣。背景圖樣提供者為 COLORlovers。
選取要當作網站背景的圖片後 (見上方第 3 個步驟),圖片正下方會出現「選項」按鈕。按一下按鈕會看到幾項管理背景圖片顯示方式的設定,詳細操作步驟如下:

- 按一下「選取圖片」,選擇媒體庫現有的圖片或上傳新圖片。
- 按一下「選項」開啟背景圖片的其他顯示設定。
- 按一下圖示可調整背景圖片位置。
- 「位置」可以控制背景圖片對齊的位置:靠左、置中或靠右。
- 「重複」會決定圖片顯示一次、垂直重複、水平重複或並列重複。
- 「固定位置」可以讓圖片於頁面上下捲動時固定在原位。
- 「基底顏色」是在背景圖片後方載入的顏色。
- 按一下彩色方塊開啟顏色選擇器,你可以用此工具為背景選取其他的基底顏色。
- 按一下「隱藏背景圖片」可移除目前的圖片並選取其他圖片,或者改用單色背景顏色或圖樣。
完成變更後,按一下畫面頂端的「儲存變更」按鈕即可儲存背景。