你可以使用圖庫區塊同時顯示多張相片。圖庫區塊包含個別的圖片區塊來顯示每張圖片,並以美觀的方式排列這些圖片。
若要新增封面區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「圖庫」,接著按一下即可將區塊加入文章或頁面。
💡
你也可以在新的一行用鍵盤輸入 /gallery,然後按 Enter 快速新增圖庫區塊。

此處有新增區塊的詳細說明。
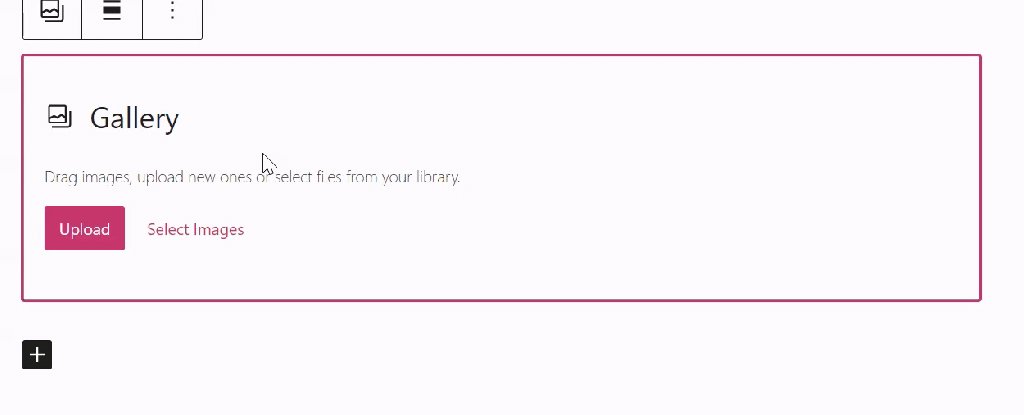
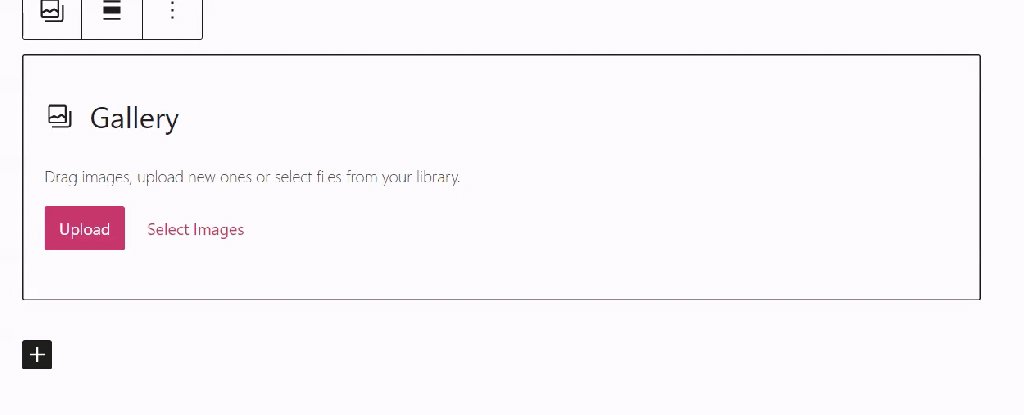
新增圖庫區塊時,有兩個選項可選擇:「上傳」和「選取圖片」:

「上傳」可讓你從電腦上傳一張新圖片或多張圖片到網站。
「選取圖片」可讓你從媒體庫選擇過去上傳的圖片,或從 Google 相簿、Pexels 免費相片圖庫或 Openverse 選擇圖片。
若要新增更多圖片到已建立的圖庫,你可以按照以下步驟操作:
步驟 1:選取圖庫區塊。你有多種選取圖庫區塊的方式。
你可以按一下圖庫區塊中的圖片,然後按一下圖片上方工具列的「選取圖庫」圖示。

或者你也可以按一下編輯器左上角的「清單檢視」,然後從大綱中選取圖庫區塊。

步驟 2:按一下圖庫區塊上方工具列的「新增」,以新增更多圖片。

按一下「新增」後,你可以選取「開啟媒體庫」新增已上傳的圖片 (或存取免費媒體選項),也可以選取「上傳」,上傳新圖片到圖庫。
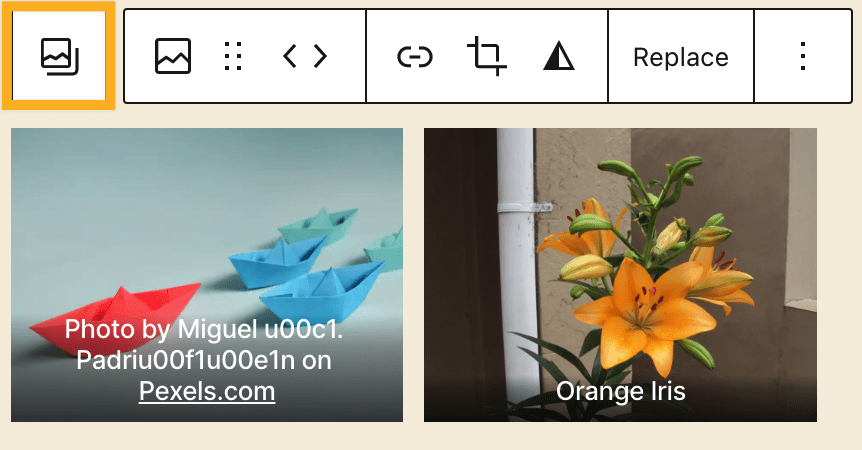
按一下區塊會出現選項工具列:

圖庫區塊的工具列有以下幾個選項:
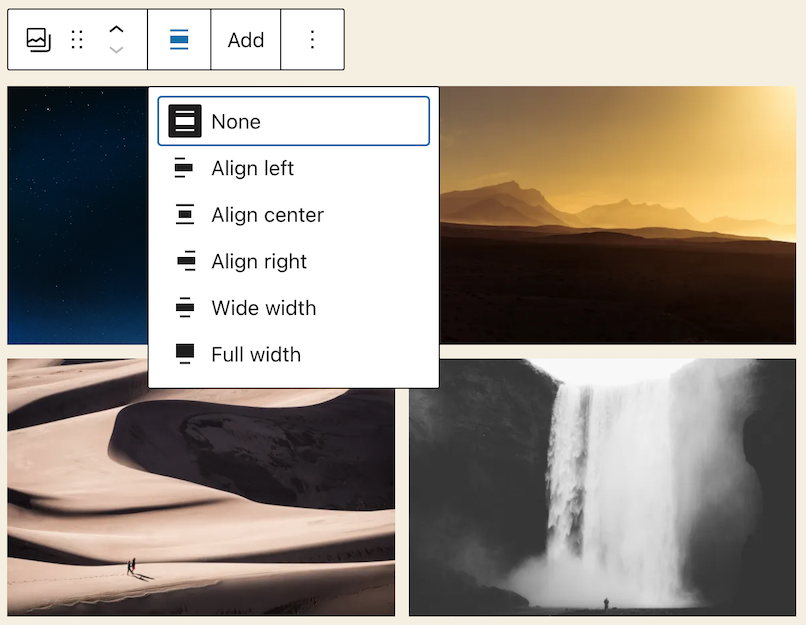
- 將圖庫變更為其他區塊 (例如圖片、投影片或其他圖庫格式)。
- 靠左、靠右或置中對齊 (若佈景主題支援的話,還有寬幅和全寬選項)。
- 新增更多圖片
- 更多選項
📌
如果你的佈景主題支援將區塊寬度變更為寬幅或全寬的選項,但你卻沒看到這些選項,這可能是因為區塊已加入到群組區塊中。你可以在此深入瞭解群組區塊。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,你可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

按一下圖庫中的圖片,等於選取圖庫中的個別圖片區塊。如需返回圖庫區塊設定,可以執行以下幾種操作:
- 按一下圖片之間的空白區域。
- 使用清單檢視選取圖庫區塊。
- 從畫面底部的階層連結選取「
Gallery」:

圖庫區塊有以下設定:
你可以選擇圖庫區塊所包含的欄位數量。
你可以選取 1 個到 8 個欄位,但只能選取與圖片數量相同的欄位數量。如果你新增了 4 張圖片,則最多只能選擇 4 個欄位。此數字會隨著你新增更多圖片而增加,並以 8 個欄位為上限。
系統會根據你選取的欄位數量,自動以最佳配置排列你的圖片。不妨試著變更欄位數量,看看怎麼做效果最好。
你可以選擇是否要裁切圖庫圖片。如果你有不同大小和形狀的圖片,建議使用此選項。
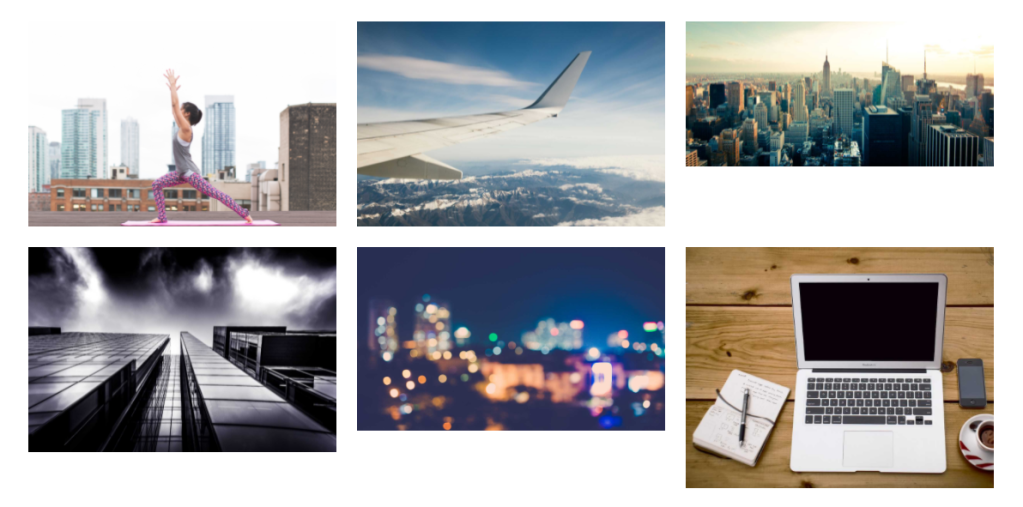
如果圖庫中的圖片大小不同,裁切圖片將可顯示整齊的外觀,如下所示。如果你不想裁切圖片,但仍想讓圖片以相同大小顯示,請上傳大小相同的圖片檔案。
已裁切圖片的圖庫:

未裁切圖片的圖庫:

在圖庫區塊設定中,有三種連結圖庫的選項:
- 附件頁面:這會將所有點擊圖片的人引導至網站的附件頁面,該頁面是關於圖片的資訊頁面,其中包括圖片、說明文字、圖片內容說明和留言欄位。
- 媒體檔案:這個選項會以全螢幕輪播的方式載入圖片,你的訪客可以一次瀏覽一張圖片。如需調整輪播設定,請檢視媒體設定。
- 無 (預設):這個選項會將圖片設為無法點擊,且不會連結到任何內容。
另一方面,如果你想要將圖庫中的個別圖片各自連結到不同頁面,可以按照以下步驟來連結圖片:
- 按一下要連結的圖片。
- 在出現的工具列中,按一下連結圖示 (看起來像一節鏈條):

- 按一下鉛筆圖示編輯連結。
- 貼上想要連結圖片的 URL,或使用搜尋方塊選取網站中已發表的頁面。
- 按下鍵盤上的 Enter 鍵確認變更。
若要深入瞭解如何連結個別圖片,請參閱我們的圖片區塊指南。
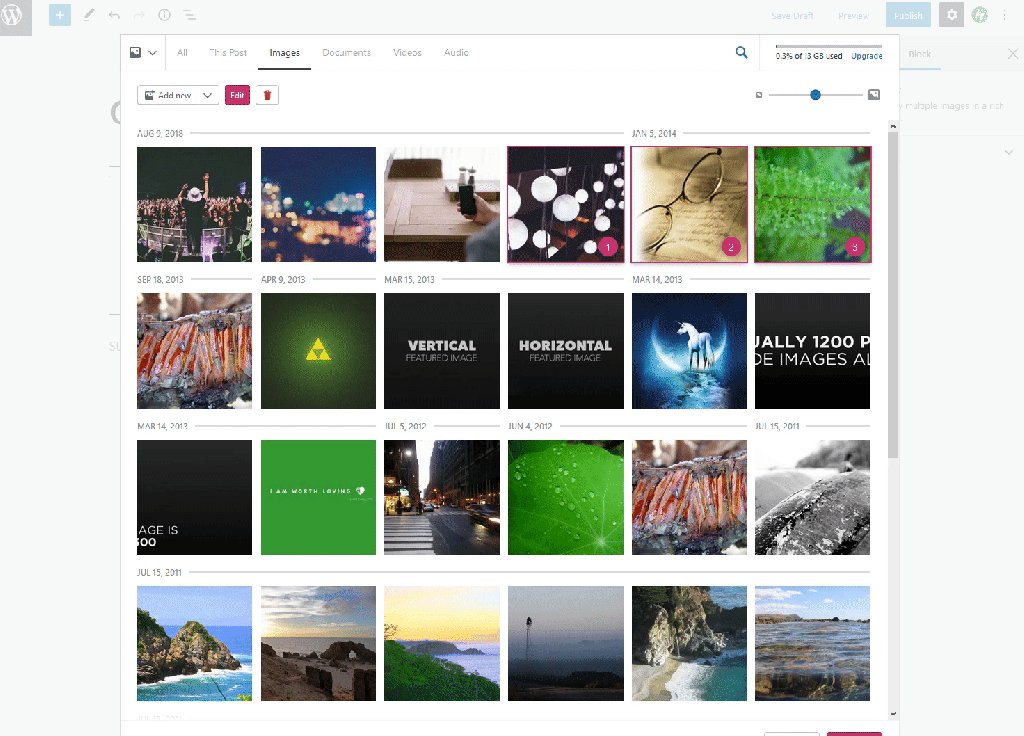
圖片會依選取順序加入圖庫。選取圖片時,你會在每張圖片旁看到編號,即代表圖片在圖庫區塊中顯示的順序。

你也可以在建立圖庫後重新排序圖庫圖片。若要重新排序,請隨意按一張圖庫圖片,然後使用左/右箭頭重新排序:

或者,你也可以按一下圖片並選擇工具列中的拖曳選項 (六個點組成的圖示) 來移動圖片:

若要複製、重製或刪除圖片,請按一下工具列右上角的三個點,然後選取需要的選項。

新增圖片到圖庫後,你可以依序按一下圖片和「新增說明文字」區域,為每張圖片附上說明:

若你先為媒體庫中的圖片撰寫說明文字後才新增圖庫區塊,則圖庫區塊會顯示你撰寫的說明文字。不過,如果你在新增圖庫區塊之後才新增媒體庫圖片的說明文字,則該說明文字不會在圖庫區塊中顯示。這種情況下,你可以手動在圖庫區塊輸入說明文字,或者移除該區塊後再重新新增,就可以在區塊中使用媒體庫的說明文字。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
