社群圖示區塊能顯示連結到社群媒體個人檔案的標誌。請參閱本指南,瞭解如何在網站上新增這些圖示。
範例如下:
影片逐字稿
在本影片中,我們將會介紹社群圖示區塊。此區塊可用於在網站上的任何頁面或文章新增社群媒體圖示,讓訪客輕鬆找到你的社群媒體個人檔案。
若要新增社群圖示區塊,請按一下「新增區塊」按鈕,接著搜尋社群圖示區塊,或在新的一行輸入正斜線和「social」。接著按下 Enter 鍵即可新增社群圖示區塊。
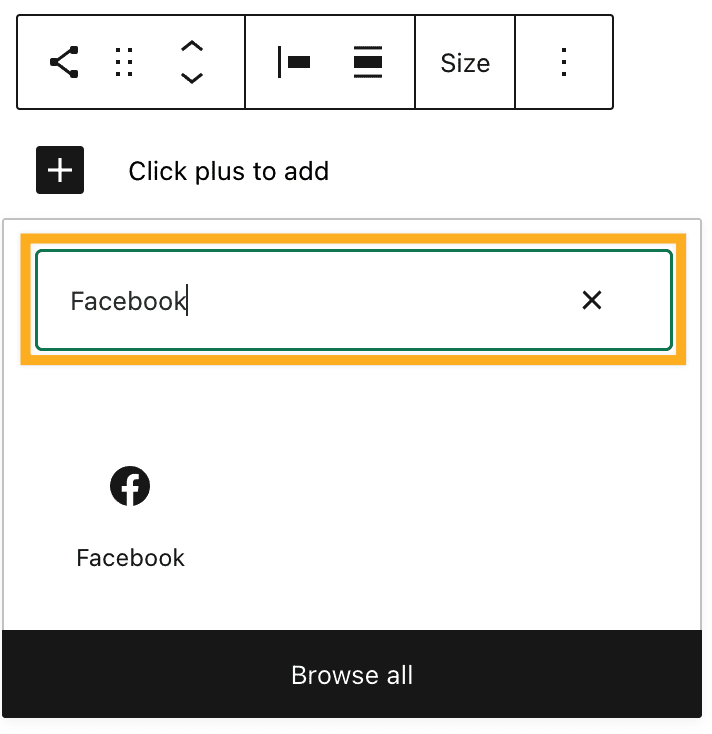
接下來,按一下加號按鈕即可新增第一個圖示。系統會顯示幾個圖示供你新增,但總共有數十種圖示可使用,幾乎囊括所有主要服務。你可以從清單選取所需圖示,或搜尋「Facebook」等特定圖示。
接下來,你必須將圖示連結至你的社群媒體個人檔案。按一下圖示,此時會出現讓你輸入位址的方塊。輸入或貼上社群媒體個人檔案的連結,然後按一下箭頭圖示套用。
若要新增其他圖示,請先按一下以再次選取社群圖示區塊。然後,按一下右邊的加號按鈕並搜尋所需圖示。找到後,選取圖示即可將其新增到清單。再按一下圖示以輸入位址,然後按一下箭頭圖示套用。
你可以重複此流程,新增不限數量的社群圖示。如果你想要的圖示不存在,可以改為新增通用連結按鈕。
若要移除圖示,請按一下該圖示以顯示個別工具列。然後,按一下省略符號按鈕,再選取移除此圖示的選項。
新增完圖示後,你可以對整體區塊的設定進行調整。首先,按一下工具列左側的按鈕以選取社群圖示區塊。選取區塊後,你可以變更區塊內圖示的對齊方式,或變更整個區塊的對齊設定。如有需要,你也可變更圖示的尺寸。
若要檢視更多社群圖示區塊的選項,請按一下「選項」按鈕,然後選取「顯示更多設定」。你可以在此選擇三種不同的圖示樣式:分別為「預設」、「只顯示標誌」和「藥丸形狀」。
在版面配置選項中,你可以變更圖示對齊方式,也可選擇水平或垂直方向。如果有許多圖示,你可能會希望在較小的螢幕上分為多行顯示。
在「連結設定」中,你可以選擇在訪客按下圖示時於新分頁開啟連結,也能顯示每個圖示的名稱或標籤。如有需要,你也可修改圖示本身的顏色或背景顏色,修改的版本會覆蓋所有圖示的預設顏色。
最後,你可以在此輸入特定像素值來變更圖示間距。
你可以利用這些選項設定社群圖示,協助訪客找到你的社群媒體個人檔案或其他網站。如需其他區塊相關協助,請造訪 WordPress.com/support。
若要新增社群圖示區塊,請按一下 + 區塊插入工具圖示,然後搜尋「社群圖示」。按一下即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入 /social,然後按 Enter 快速新增社群圖示區塊。
此處有新增區塊的詳細說明。
若要在社群圖示區塊中新增社群媒體帳號,請依照下列步驟進行:
- 依照上個段落所述,新增社群圖示區塊。
- 按一下 + 區塊插入工具按鈕:

- 搜尋你第一個想要新增的社群媒體平台名稱。請在此查看支援圖示的完整清單。


- 按一下剛才新增的圖示,系統會顯示方塊,可供輸入社群媒體個人檔案的 URL。
- 輸入或貼上社群媒體個人檔案的連結,然後按一下箭頭圖示儲存:

⚠️
若圖示不具備有效連結,就不會顯示在網站上。
- 在新增的第一個圖示右側會出現 + 區塊插入工具按鈕,請按一下按鈕,依相同步驟新增其他社群網路的圖示:

以下圖示可供使用:
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- 電子郵件 (mailto: 連結)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS 摘要 (含 /feed/ 的 URL)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
如果你想要的圖示不存在,可以改用通用的連結按鈕:

你可在「連結設定」中自訂標籤,清楚指出通用連結導往的目的地。
若要移除圖示,請按一下該圖示以顯示個別工具列。按一下該圖示的省略符號 (三個點) 按鈕,然後選取「刪除」:

按一下區塊,即會在其上方或下方顯示選項工具列:

選項包括:
- 變更為其他區塊類型。
- 拖曳區塊控點即可變更區塊位置。
- 向上或向下移動。
- 變更圖示的對齊方式 (靠左、置中、靠右或等距排列)。
- 將所有圖示靠左、靠右或置中對齊。
- 變更圖示的尺寸 (較小、正常、較大或更大)。
- 選取「清單檢視」內的「社群圖示區塊」,即可找到「尺寸」選項。如已選取個別圖示,就不會顯示此選項。
- 更多選項。
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

下列設定適用於整體社群圖示區塊,點擊個別圖示時不會顯示。可選取「清單檢視」內的社群圖示區塊,或點擊圖示任意側的空白區域。
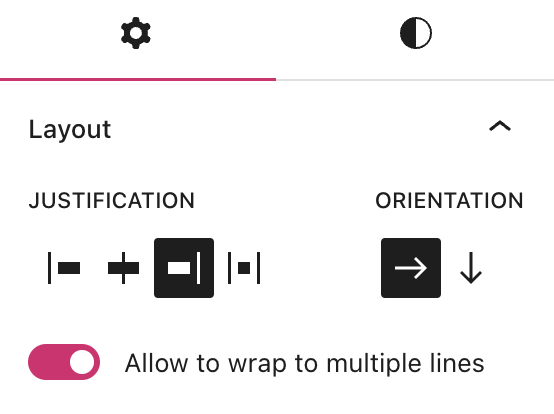
你可以選擇圖示的對齊方式,包括靠左、置中、靠右,或在項目之間加上間隔。這些選項與區塊工具列中的設定相同。
「方向」設定可選擇要以水平 (相鄰) 還是垂直 (堆疊在直欄中) 的方式顯示按鈕。
開啟「允許換到多行」設定,就能在行動裝置沒有足夠空間時,讓圖示移到下一行 (建議)。若關閉此設定,所有按鈕無論如何都將維持在同一行。

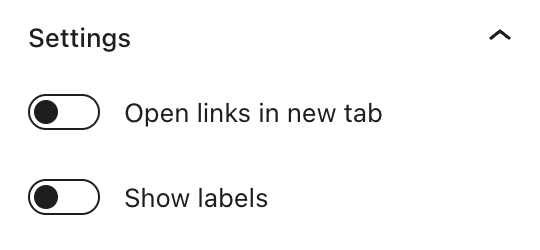
只要啟用「在新分頁中開啟連結」選項,即可在新瀏覽器分頁中開啟社群連結。
啟用「顯示標籤」即會在各圖示上顯示文字。根據預設,標籤會顯示社群網路的名稱 (Facebook、Instagram 等)。也可以按一下個別圖示,並在「連結標籤」方塊中輸入新文字,以此方式自訂標籤文字。

若要瞭解詳情,請參閱我們關於進階設定的詳細說明。
按一下個別社群圖示,即可使用該圖示的專屬設定:
- 連結標籤:此標籤會用自訂名稱取代預設的社群圖示標籤 (通常為社群網路的名稱)。
- 連結關係:添加
關係屬性,例如「me」;Mastodon 之類的社群網路有此需求。 - 其他 CSS 類別:新增各個社群圖示專屬的其他 CSS 類別。
按一下齒輪/零件圖示,存取區塊的其他設定。

在區塊樣式中,可以為圖示選擇三種不同的樣式:
- 預設
- 只顯示標誌
- 藥丸形狀

其他設定包括:
