使用 Google、Bing、Pinterest、Yandex 和 Facebook 等服務驗證你的網站可以解鎖這些服務的其他功能,例如分析、加快搜尋引擎編列索引程序等。
大多數網站驗證工具會要求你在網站首頁新增「中繼標籤」,我們則提供了特定工具讓你將中繼標籤加入網站,進而簡化該程序。請前往「我的網站」 →「工具」→「行銷」→「流量」並向下捲到「網站驗證服務」使用這些工具。
在此指南中
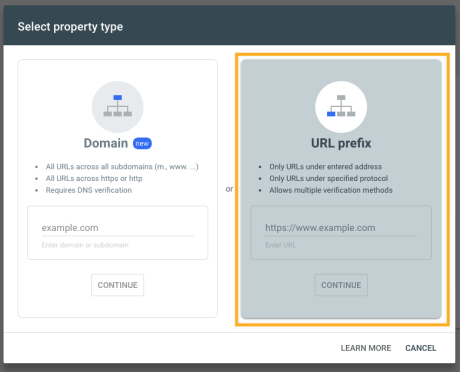
首先使用你的 Google 帳號登入 https://search.google.com/search-console,然後按一下「新增屬性」:

- 在「選取」屬性類型視窗中,選取「URL 首碼」。
- 輸入你的 WordPress.com 網站位址 (包含 https://),然後按一下「繼續」

- 在下一個畫面跳出的「驗證」擁有權快顯視窗中,向下捲到「其他驗證方法」,然後按一下「HTML 標籤」。

- 接著畫面顯示一行類似下方的 HTML 程式碼:

- 使用「複製」按鈕,複製整串 Google 程式碼。
- 在新分頁或新視窗中開啟你的 WordPress.com 帳號,然後前往 「我的網站」→「工具」→「行銷」→「流量」。
- 向下捲到「網站驗證服務」部分,將剛剛複製的程式碼貼入 Google 欄位。
- 按一下「儲存設定」。

- 返回 Google Search Console 驗證頁面,然後按一下「驗證」。

在某些情況下,你可能需要使用 DNS 記錄 (尤其是 TXT 記錄),才能透過 Google 驗證你的網域名稱。
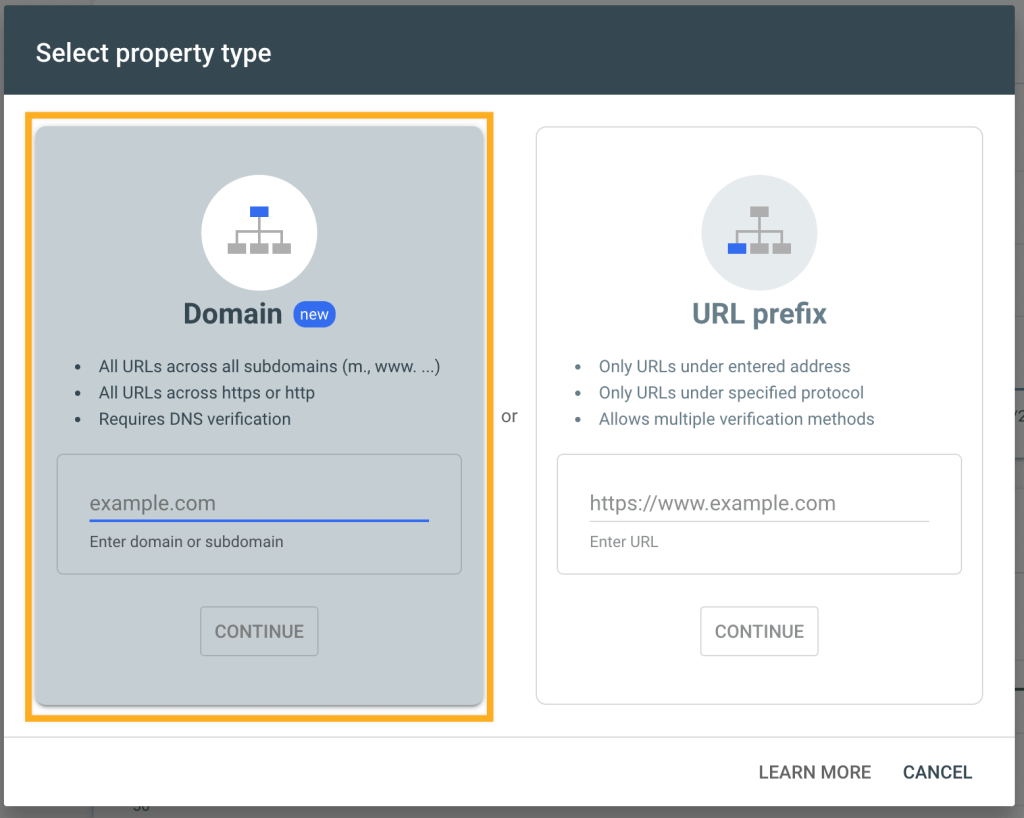
首先使用你的 Google 帳號登入 https://search.google.com/search-console。在 Google Search Console 中,按一下「新增屬性」:

- 在「選取屬性」視窗中,選取「網域」選項。

- 輸入自訂網域名稱 (不要加上 https),例如
yourgroovydomain.com,然後按一下「繼續」。
如果選取 URL 首碼選項,請輸入完整位址 (包含 https://),然後向下捲到下一頁「其他方法」下的「網域名稱供應商」。

- 在「透過 DNS 記錄驗證網域擁有權」畫面上,複製顯示的 TXT 記錄。

- 在新分頁或新視窗中,開啟你的 WordPress.com 帳號,然後前往「我的網站」→「升級」→「網域」→,然後按一下你要驗證的網域。
- 選取 「變更名稱伺服器和 DNS 記錄」,然後按一下「DNS 記錄」以新增自訂 TXT 記錄。
- 在 DNS 記錄畫面底部,將「類型」下拉式清單變更改為 TXT。將「名稱」下的子網域保留空白,然後將 Google 提供的程式碼貼入「文字」欄位中,如下圖所示。
- 按一下「新增 DNS 記錄」以儲存新記錄。

- 最後返回 Google 畫面,按一下「驗證」按鈕。
📌
網域驗證在大部分情況下會立即完成,但 Google 可能需要長達 72 小時才能完成。
使用上述任一方法透過 Google 驗證你的網站後,可以按照以下步驟提交網站地圖:
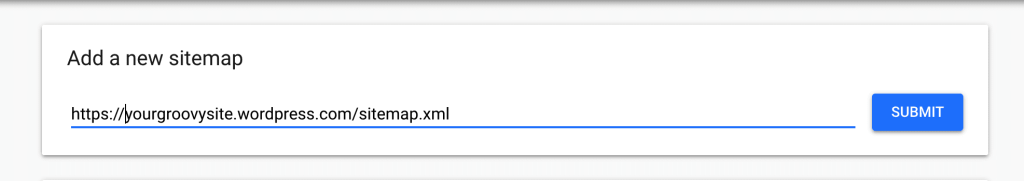
- 前往 Google Search Console 的「網站地圖」部分:「索引」→「網站地圖」。

2. 上傳網站地圖 URL,樣式應為 https://your-website-name.wordpress.com/sitemap.xml

⚠️
如果上傳網站地圖後發生錯誤,請確認你的網站已設為公開,然後重新上傳。
本指南對你有幫助嗎?
如果你已透過 Google 完成網站驗證,則可以將網站匯入 Bing,而無需執行以下手動驗證步驟。請參閱本 Bing 指南 (向下捲到「從 Google Search Console 匯入」)。
首先使用你的 Live! 帳號登入 https://www.bing.com/webmaster。
- 在 Bing 網站管理員工具的「新增網站」欄位中,新增網站的主要網址 (yourgroovysite.wordpress.com 或 yourgroovydomain.com),然後按一下「新增」。

- 在下一個畫面中輸入網站地圖 URL,然後按一下「新增」。
網站地圖 URL 幾乎都是你的網址,只不過結尾加上 /sitemap.xml。範例:
yourgroovydomain.com/sitemap.xml

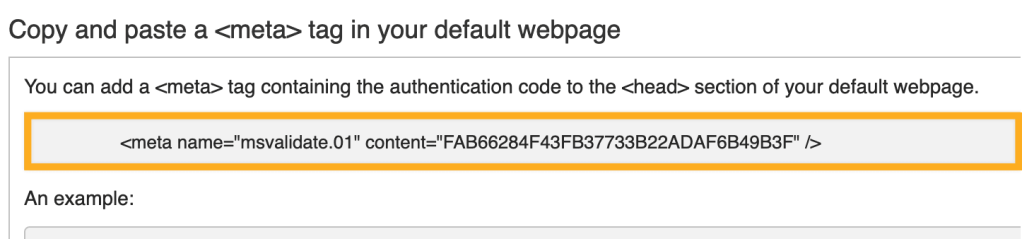
- 下一個畫面會出現幾個不同的選項。找到「在預設網頁中複製並貼上 標籤」選項,會看到一行類似下方的程式碼:

- 複製整串 Bing 程式碼。
- 在新分頁或新視窗中開啟你的 WordPress.com 帳號,然後前往 「我的網站」→「工具」→「行銷」→「流量」。
- 向下捲到「網站驗證服務」部分,將剛剛複製的程式碼貼入 Bing 欄位。
- 按一下「儲存設定」。

- 返回 Bing 驗證頁面,然後按一下「驗證」。
首先使用你的 Pinterest 帳號登入 https://pinterest.com。按一下右上角個人資料圖片旁邊的選單,然後按一下「設定」。

- 前往「編輯 設定」,然後按一下「聲明擁有」分頁。
- 輸入網址 (如果還沒輸入的話)。
- 按一下「聲明擁有」按鈕。

- 選取「新增 HTML 標籤選項,然後複製中繼標籤,樣式如下所示:

- 在新分頁或新視窗中開啟你的 WordPress.com 帳號,然後前往 「我的網站」→「工具」→「行銷」→「流量」。
- 向下捲到「網站驗證服務」部分,將剛剛複製的程式碼貼入 Pinterest 欄位。
- 按一下「儲存設定」。

- 返回 Pinterest 驗證頁面,然後在「提交送審」視窗上依序按一下「下一步」、「提交」。
首先登入 https://webmaster.yandex.com/。如果還沒有帳號,可以在登入畫面上建立一個。
- 按一下「前往」,即可開始使用 Yandex 網站清單。
- 按一下「新增網站」,新增你的網站。

- 在欄位中輸入你的網址 (加上
https://),然後按一下「新增」。

- 在下一個畫面中選取「中繼標籤」選項,然後複製整串中繼標籤,樣式如下所示

- 在新分頁或新視窗中開啟你的 WordPress.com 帳號,然後前往 「我的網站」→「工具」→「行銷」→「流量」。
- 向下捲到「網站驗證服務」部分,將剛剛複製的程式碼貼入 Yandex 欄位。
- 按一下「儲存設定」。

- 返回 Yandex 驗證頁面,然後按一下「檢查」。
若要進行商家驗證,請前往 https://business.facebook.com/settings/,並登入你的 Facebook 帳號。在這裡選擇你的商家或在 Facebook 建立一個新的商業帳號。然後依照步驟操作:
- 在企業設定中,按一下「品牌安全」部分,然後按一下「網域」:

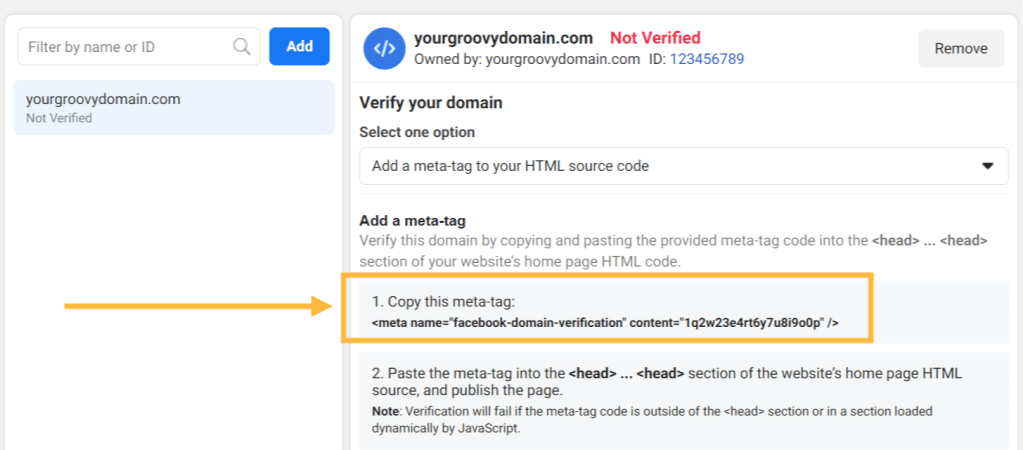
- 按一下「新增」按鈕,在方塊中輸入你的網域,然後按一下「新增」:

- 下一個畫面會出現許多驗證選項。確認已選取「對 HTML 原始程式碼新增中繼標籤」選項,然後複製整串中繼標籤,如下所示:

- 返回 WordPress.com,前往「工具」→「行銷」,然後按一下「流量」分頁。向下捲到「網站驗證服務」,然後將程式碼貼入 Facebook 的欄位中:

- 按一下「儲存設定」。
- 從步驟 3 返回 Facebook 設定,然後按一下「驗證」按鈕。此時會出現網域已驗證的確認。